Next.Js and SEO – Technical SEO 2022
Single-page apps and server-rendered applications are two of the most common types of contemporary applications.
Despite Google’s recent changes to how their crawler handles single-page applications, we continue to see a lack of SEO results. However, server-side rendered apps can improve SEO results in search engines while maintaining a reasonable level of performance.
The development of several amazing JavaScript frameworks, such as Next.js, gave birth to more server-side apps. You may design a compliant application and have strong SEO at the same time using server-side rendered apps, especially Next.js.
How to Enhance SEO With Next.js
Building websites with Next.js can significantly improve your SEO results, but you must also consider other aspects of your app. Here are some factors to keep in mind in order to achieve a good SEO result:
- Meta tags
- Accessibility
- Progressive Web Apps
Meta Tags With Next.js
A meta tag essentially informs search engines about the content of a certain page, what that page is about, and how the search engine should display it.
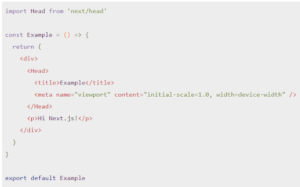
For adding meta tags to the head of the page, Next.js includes a built-in component:
![]()
To add a meta tag to a certain page, use the Head built-in component and type in the following code:

When you utilize the key attribute on the Head built-in component to add a new meta tag and want to ensure that it is not repeated, it will be shown just once:
![]()
Performance
The First Contentful Paint (FCP) of your website is a significant performance indicator for search engines, especially Google. The FCP metric counts the time it takes for a page to load and for any section of the page’s content to appear on the screen.
Next.js may be used to calculate metrics like FCP and LCP (Largest Contentful Paint). All you need to do is create a new App component and define a “reportWebVitals” function.

When the final values of any of the metrics on the page have ended, the WebVitals function will be called.
Secure Socket Layer (SSL) Certificate
How can you get a free SSL certificate for your Next.js application? Considering Vercel is also the creator of Next.js, the connection is fairly effortless. Simply install the Vercel CLI to deploy a Next.js application using Vercel:
![]()
Give it a command within your project:
![]()
By default, your project will be deployed to Vercel with an SSL certificate.
Content Makes A Big Difference
The content you want to present and the main objective you want to achieve with your customers should be at the forefront of your decision to employ a single-page application instead of server-side rendering, or vice versa.
Now is a great moment to start utilizing Next.js and unleash the potential of server-side rendered apps; they are truly remarkable and may greatly benefit you and your business.
Conclusion
In this post, we learned more about Next.js and how it may help modern apps obtain good SEO results. We also learned about SEO in general and the key elements to consider, such as meta tags, performance, SSL certificate, and so on.
Categories:


